Blame
| ff3b99 | Hargata Softworks | 2024-11-04 17:10:37 | 1 | # Custom Widgets |
| 2 | ||||
| 3 | ::: danger | |||
| 4 | # Security | |||
| 5 | This feature can expose your instance of LubeLogger to XSS and other security vulnerabilities if you don't fully understand what you are doing. We(the maintainers of LubeLogger) are not responsible for the consequences that result from utilizing this feature. Zero support will be provided. You have been warned. | |||
| 6 | ::: | |||
| 7 | ||||
| 8 | The Custom Widgets Feature allows users to craft widgets that consumes from the API within LubeLogger itself. Only the Root(SuperAdmin) user can modify custom widgets, but once configured it is visible to every user. | |||
| 9 | ||||
| 10 | ## How It Works | |||
| 11 | ||||
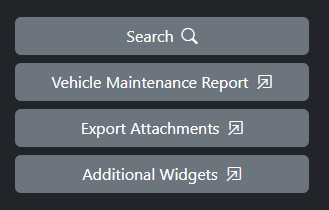
| 12 | When LubeLogger loads the Dashboard view, it will check if there is a `widgets.html` located within the `/data` directory. If this file exists, a button with the text `Additional Widgets` will be displayed | |||
| 13 | ||||
| 14 |  | |||
| 15 | ||||
| 2a71a3 | Hargata Softworks | 2025-11-08 17:47:42 | 16 | Clicking on this button will bring up a dialog/modal which display everything in `widgets.html` (JavaScripts included) |
| 17 | ||||
| 18 | JavaScripts are rendered async when the Dashboard tab is loaded. | |||
| ff3b99 | Hargata Softworks | 2024-11-04 17:10:37 | 19 | |
| 20 | ## Configuring Custom Widgets | |||
| 21 | ||||
| 22 | This feature requires the user to be comfortable with the following paradigms: | |||
| 23 | - JavaScript and jQuery syntaxes | |||
| 24 | - Consuming JSON data from API Endpoints | |||
| 25 | - Displaying data in DOM elements | |||
| f1ffe4 | Hargata Softworks | 2024-11-04 17:19:29 | 26 | |
| c6113f | Hargata Softworks | 2025-11-08 17:06:39 | 27 | To get started, enable Custom Widgets in the Server Settings Configurator |
| 28 | ||||
| 29 |  | |||
| f1ffe4 | Hargata Softworks | 2024-11-04 17:19:29 | 30 | |
| 39e756 | Hargata Softworks | 2024-11-14 22:22:10 | 31 | 1. Navigate to the Settings tab and open up your Developer's Console(F12) |
| 2c9283 | Hargata Softworks | 2024-11-04 18:54:58 | 32 | 2. Run command `showCustomWidgets()` |
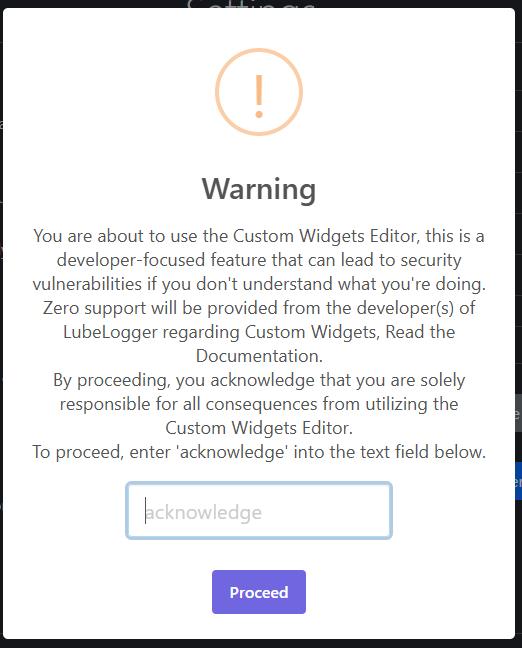
| 33 | 3. You will be greeted by a warning and notice, read carefully. | |||
| 0e78b2 | Hargata Softworks | 2024-11-04 17:20:46 | 34 | |
| f1ffe4 | Hargata Softworks | 2024-11-04 17:19:29 | 35 |  |
| 0e78b2 | Hargata Softworks | 2024-11-04 17:20:46 | 36 | |
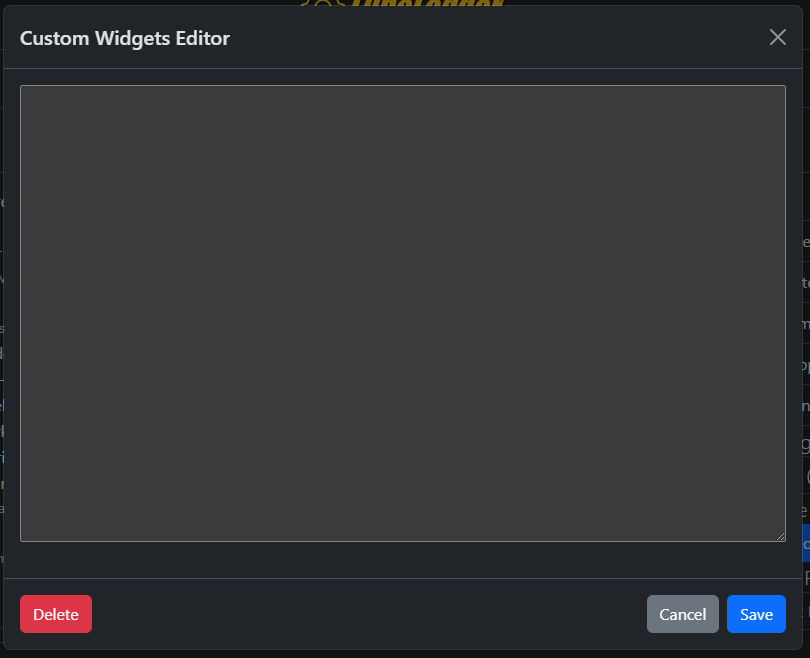
| 2c9283 | Hargata Softworks | 2024-11-04 18:54:58 | 37 | 4. You now have access to the Custom Widgets Editor |
| f1ffe4 | Hargata Softworks | 2024-11-04 17:19:29 | 38 | |
| 0e78b2 | Hargata Softworks | 2024-11-04 17:20:46 | 39 |  |
| 40 | ||||
| f1ffe4 | Hargata Softworks | 2024-11-04 17:19:29 | 41 | ## Example Configuration |
| 42 | ||||
| 43 | The following code sample will tally up all service, repair, and upgrade records with the custom field `Days Out of Service` and display it in the Custom Widgets window in the Dashboard | |||
| 44 | ||||
| 45 | ``` | |||
| 46 | <script> | |||
| 47 | var apiEndpoints = [ | |||
| 48 | '/api/vehicle/servicerecords', | |||
| 49 | '/api/vehicle/repairrecords', | |||
| 50 | '/api/vehicle/upgraderecords' | |||
| 51 | ] | |||
| 52 | var dataArray = []; | |||
| 53 | var dataEndpointsLoaded = 0; | |||
| 54 | apiEndpoints.forEach(apiUrl => { | |||
| 55 | $.get(`${apiUrl}?vehicleId=${GetVehicleId().vehicleId}`, function(result) { | |||
| 56 | if (result.length > 0){ | |||
| 57 | result.map(x=> {dataArray.push(x);}); | |||
| 58 | } | |||
| 59 | dataEndpointsLoaded++; | |||
| 60 | checkAllDataLoaded(); | |||
| 61 | }) | |||
| 62 | }) | |||
| 63 | function checkAllDataLoaded() { | |||
| 64 | if (dataEndpointsLoaded == apiEndpoints.length){ | |||
| 65 | var extraFieldName = 'Days Out of Service'; | |||
| 66 | var totalDaysOutOfService = 0; | |||
| 67 | dataArray.filter(x=>x.extraFields.length > 0).map(x=>x.extraFields).map(x=>x.filter(y=>y.name == extraFieldName).map(x=>{totalDaysOutOfService += parseInt(x.value)})); | |||
| 68 | $("#daysOutOfServiceLabel").html(totalDaysOutOfService); | |||
| 69 | } | |||
| 70 | } | |||
| 71 | </script> | |||
| 72 | <div class="modal-header"> | |||
| 73 | <h5 class="modal-title">Additional Widgets</h5> | |||
| 74 | <button type="button" class="btn-close" onclick="hideCustomWidgetsModal()" aria-label="Close"></button> | |||
| 75 | </div> | |||
| 76 | <div class="modal-body" style="max-height:50vh; overflow-y:auto;"> | |||
| 77 | <div class="row row-cols-1 row-cols-md-3 g-4 justify-content-center"> | |||
| 78 | <div class="col text-center"> | |||
| 79 | <span class="lead">Day(s) Out of Service</span><br/> | |||
| 80 | <span id="daysOutOfServiceLabel" class="display-7"></span> | |||
| 81 | </div> | |||
| 82 | </div> | |||
| 83 | </div> | |||
| 84 | ``` | |||
| 85 | ||||
| 86 |  |
